--
A case study for a search bar that allows people to look for Instagram stories directly, without leaving their feed.
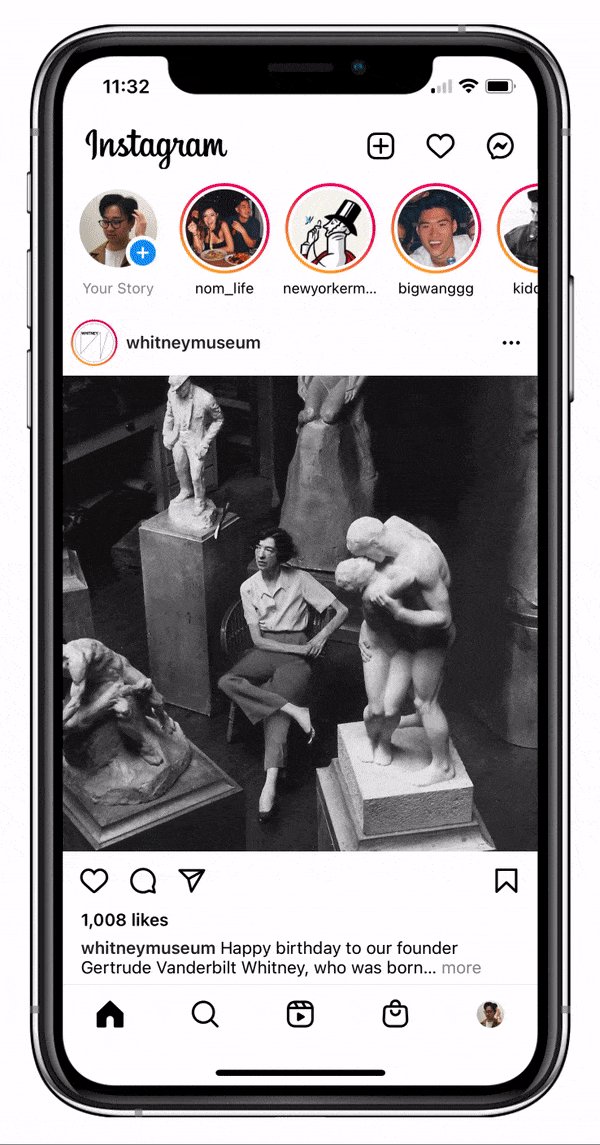
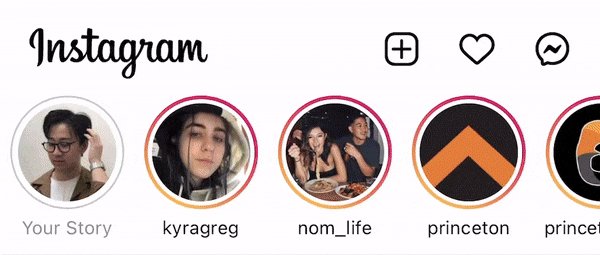
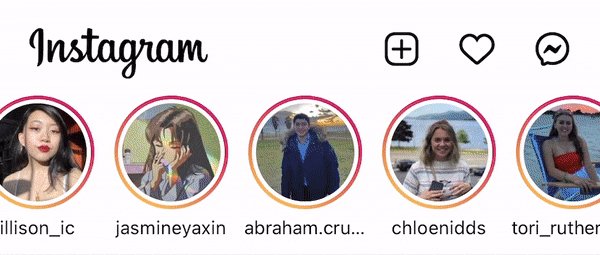
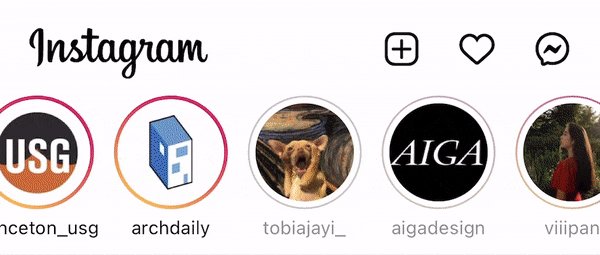
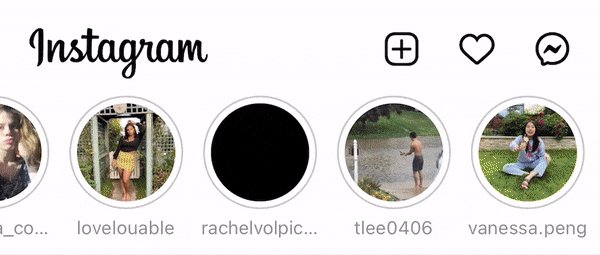
With only 4 and a half profiles on view at a time on the app, the row of stories limits the visibility of all the other accounts that have highlights to share. From a survey of friends and family of various ages, the number of stories averaged to over 50 per day.
Other factors that hinder story searching in this layout:
• ordering stories based on recent posts, making it hard to find a profile as their position changes when others add to their story.
• the horizontal row being at the top of the page, making it that much harder to reach.
• ordering stories based on recent posts, making it hard to find a profile as their position changes when others add to their story.
• the horizontal row being at the top of the page, making it that much harder to reach.
 [Taken from my feed; scrolling through 58 stories]
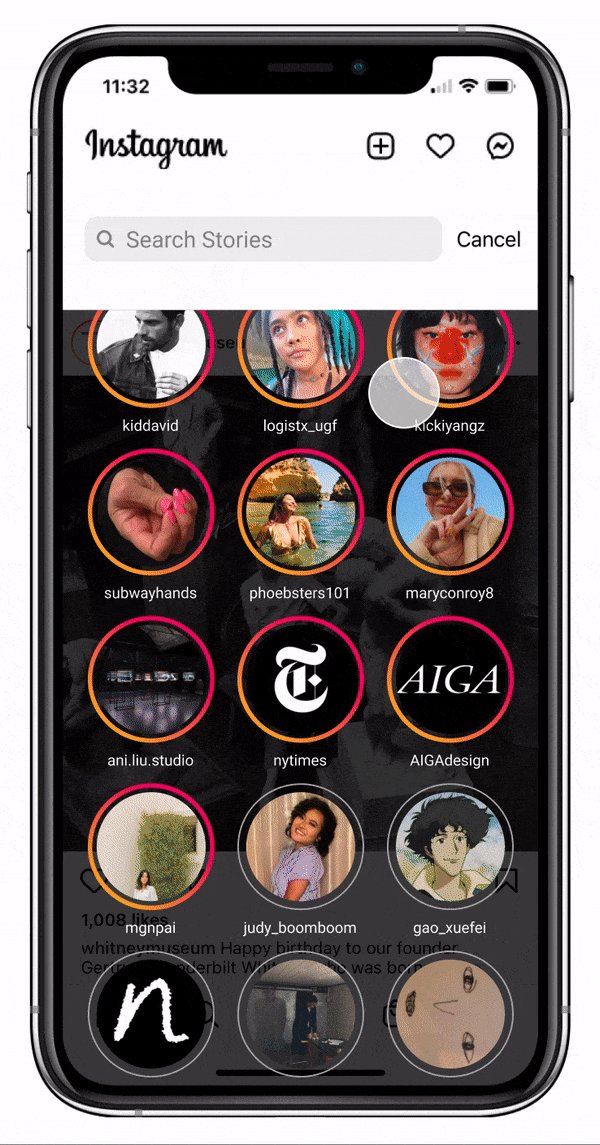
[Taken from my feed; scrolling through 58 stories]Instead of creating new visual cues/interfaces, I took advantage of Instagram’s current horizontal scrolling system to squeeze in another one of their search bars on the left.
![]()
![]()


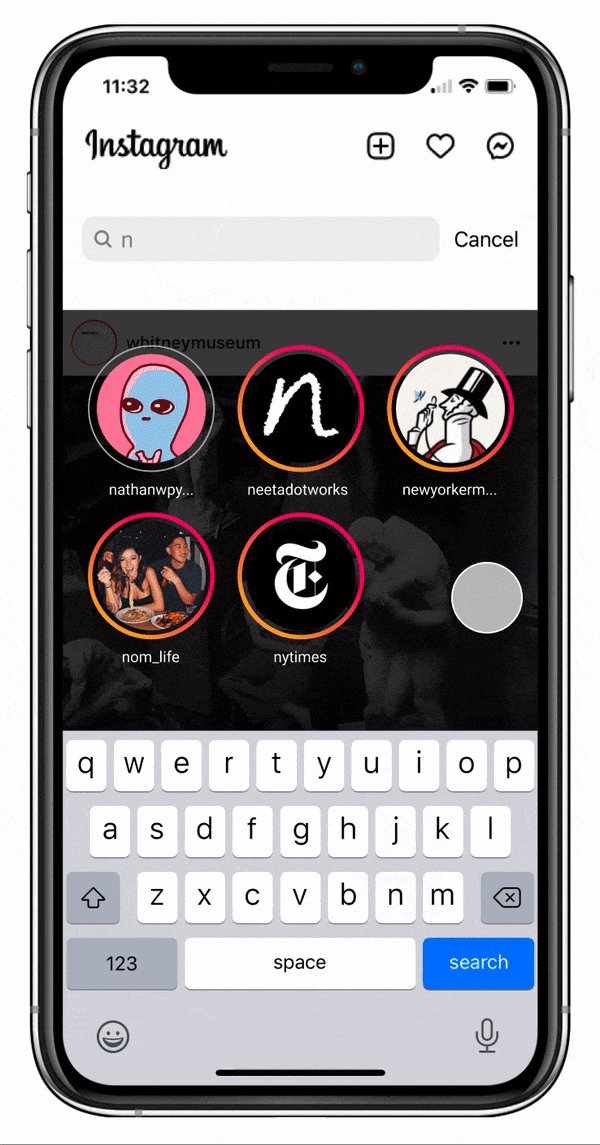
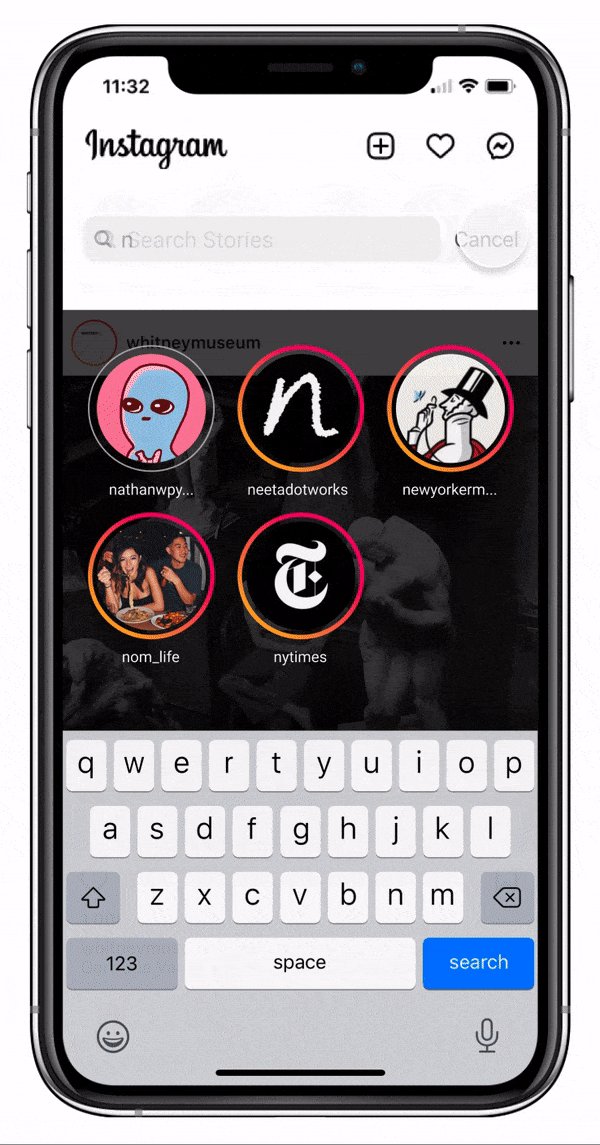
Once you enter the search, the stories will align in a scroll-able grid and will narrow down based on alphabetical order as you type on the keyboard. At this point, you would be able to click on the story you want as soon as you see it, and then cancel when you’re done.